小白搭建博客不完全指北(纯小白)
你还不知道博客是什么嘛,偷一段介绍
博客,仅音译,英文名为Blogger,为Web Log的混成词。它的正式名称为网络日记;又音译为部落格或部落阁等,是使用特定的软件,在网络上出版、发表和张贴个人文章的人,或者是一种通常由个人管理、不定期张贴新的文章的网站。它是一种网络交流方式,是网络时代的个人“读者文摘”,它代表着新的生活、工作和学习方式。
你一定想过搭建一个博客吧,当作自己的树洞或者是写一些东东帮助大家。其实博客完全没有这么难哦,即使你完全不会写代码,完全不懂web也没有关系,跟着我做一遍就可以轻轻松松搭建自己的博客啦
一、我们要用到的工具
(1)Hexo
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Heroku上,是搭建博客的首选框架。它就相当于一件白色短袖,至于你想要它变成什么样,自己装饰就好啦。
(2)github

你一定或多或少听过这个网站,世界上最大的同性交友网站(不是),GitHub是一个在线软件源代码托管服务平台,在这里我们要用到它的github page功能,利用它你就可以将你的博客放到网上供大家一起参观啦!
二、动手动手!
(1)下载node
里面会有很多版本可供下载,查看你使用的电脑版本后选择相应的下载即可,这里的下载基本上就是下一步的操作
下载完成后,打开你的终端输入以下指令查看是否安装成功
打开终端的方法:如果你没有下载过任何终端,按下win+R键(可恶好像写的有点啰嗦)
1 | $ node --version |
如果你看到上述字样,恭喜你已经安装成功了!迈出了第一步
(2)下载hexo
hexo官方文档:https://hexo.io/zh-cn/docs/
在你的终端中输入以下命令快速下载hexo
1 | $ npm install -g hexo-cli |
然后请你双手离开键盘等它完成,输入下述命令如果显示如下字样,说明你安装成功啦
1 | $ hexo --version |
(3)搭建博客
首先在你计算机合适的位置创建一个文件夹,建议用英文,不然可能会有奇奇怪怪的错误,然后依次输入以下命令
1 | $ cd <your folder name> |
如果在你输入完这些命令后,发现你创建的文件夹里面多了很多你不认识的文件,不要奇怪你已经成功啦,在你的终端中你一定会看到如下显示
1 | INFO Validating config |
点击其中的链接,如果能成功跳转,那么说明你就已经成功啦
(4)注册github账号并新建一个仓库
这类的教程网上很多就不赘述了,找了一个教程供参考
github教程:https://cloud.tencent.com/developer/article/1487508
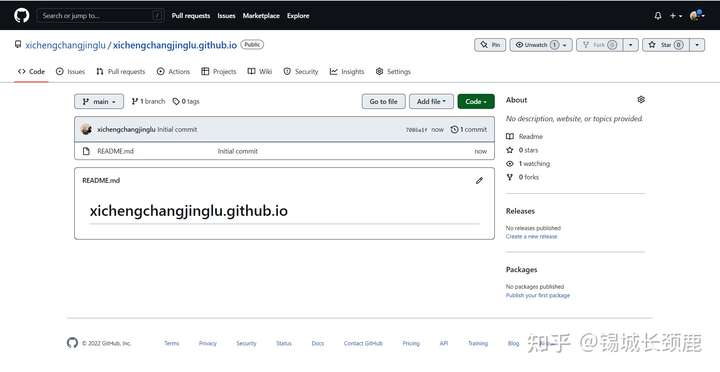
这里一定一定一定一定要注意的是,因为我们最终目的是将我们的博客部署上去,所以我们创建仓库的名字一定要为<你的名字>.github.io
如果你能和我一样在完成这一步后看到如下的画面那么说明你已经成功啦
(5)ssh连接
欸ssh是什么?别急!这就来
SSH 为 Secure Shell 的缩写,由 IETF 的网络小组(Network Working Group)所制定;SSH 为建立在应用层基础上的安全协议。SSH 是较可靠,专为远程登录会话和其他网络服务提供安全性的协议。利用 SSH 协议可以有效防止远程管理过程中的信息泄露问题。SSH最初是UNIX系统上的一个程序,后来又迅速扩展到其他操作平台。SSH在正确使用时可弥补网络中的漏洞。SSH客户端适用于多种平台。几乎所有UNIX平台—包括HP-UX、Linux、AIX、Solaris、Digital UNIX、Irix,以及其他平台,都可运行SSH。
简单点来说,利用这个安全协议可以帮助你和GitHub建立起联系来,如果你在先前并没有用过它的话,我们要利用一个ssh-keygen的命令先生成属于你的密钥对
可恶密钥对是什么,现在还不懂没关系,这个放到后面再了解
ssh-keygen密钥生成
在登录之前需要生成一对公私钥,无论是github鉴权、ssh鉴权都将有可能用到这个。
打开终端使用 ssh-keygen命令生成密钥,-t用于指定密钥的加密算法,一般可使用 DSA或 RSA算法,-C用来指定标识邮箱
1 | $ ssh-keygen -t dsa -C "youremail@doamin.com" Generating public/private dsa key pair. Enter file in which to save the key (/home/username/.ssh/id_dsa): press ENTER Enter passphrase (empty for no passphrase): ******** Enter same passphrase again: ******** Your identification has been saved in /home/username/.ssh/id_dsa. Your public key has been saved in /home/username/.ssh/id_dsa.pub. The key fingerprint is: 14:ba:06:98:a8:98:ad:27:b5:ce:55:85:ec:64:37:19 youremail@doamin.com |
在执行完 ssh-keygen -t dsa命令后将会如上所示,需要输入两个东西,当然这两个选项也可以不输入
Enter file in which to save the key (\home\username.ssh\id_dsa):这里是输入您所期望密钥对生成后的目录,默认情况下可以在C:\Users\username.ssh目录下找到
输入完目录后,Enter passphrase (empty for no passphrase):,输入加密的口令_最短五个字符_,这里我的理解就是随意输入一个加密的串,当然也可以不输入,默认空串
最后我们可以看到提示已经生成了密钥对,公钥指纹和邮箱标识,根据 \home\username.ssh\id_dsa.pub我们可以查看一下公钥,这里密钥对都是文本文件,可以使用记事本直接打开。
由于我们使用的 dsa算法,因此公钥名称将会是 id_dsa.pub,如果我们使用 rsa算法的话,那名称应该是 id_rsa.pub
在你完成这一步后,把你公钥文件里那长长的一串,长得像这样,当然绝对不可能一样!
1 | ssh-rsa AAAAB3NzaC1yc2EAAAABIwAAAIEAvpB4lUbAaEbh9u6HLig7amsfywD4fqSZq2ikACIUBn3GyRPfeF93l/ |
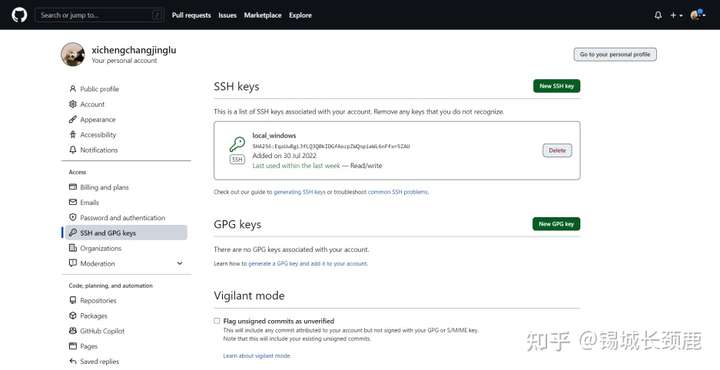
打开你的github,打开设置找到如下界面
点击New SSH key根据指示把你的公钥放进去即可
(6)博客部署
先对你的配置文件进行修改,因为下面介绍了,这里就不再赘述,请反倒第三点查看哪个是配置文件
在配置文件的最底下加入如下配置
1 | deploy: |
继续打开你的终端输入如下命令
1 | $ npm install hexo-deployer-git --save |
在完成后,打开你的浏览器,输入<你的名字>.github.io,如果能成功跳转那么你就已经完成了博客的部署,恭喜你到这一步你已经完成了博客的搭建和部署,下面就是个性化你的博客了
三、打扮打扮!
做到这一步你也许会苦恼该怎么修改里面的内容呢,这就来!
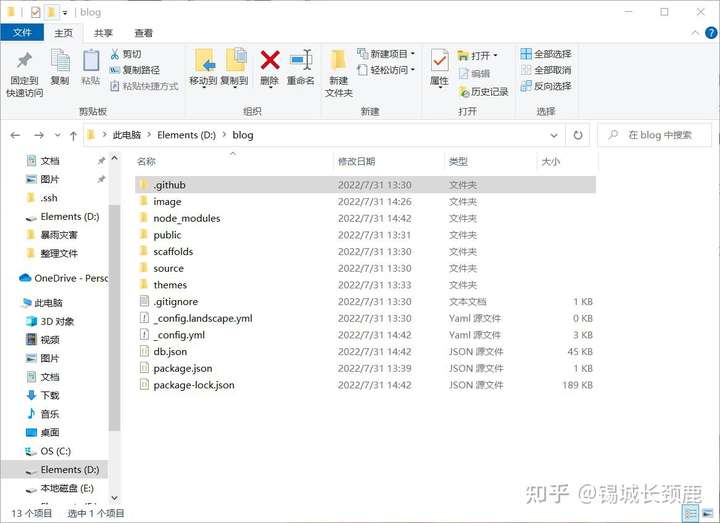
首先打开你的文件夹
找到其中的_config.yml文件,如果你不会打开,可以去下载一个叫vscode的东东(很好用),这里就不再赘述了
让我们来看看里面的东西
1 | # Hexo Configuration |
这其实就是一个配置文件,相当于你在打游戏的时候常常要更改设置一样,这个文件就相当于更改你的设置一样,通过对这个文件的修改,官方文档给了详细的介绍,这里就不再赘述
hexo其实也给了相当多漂亮的主题,你可以选择一个你喜欢的查看它的安装方法,轻松的打扮你的博客